
GenerativeDesignをしてみたいと思って始めたp5.jsです。
p5.jsでbeginShape()が便利に使えそうなので、改めて確認してみました。
beginShapeのTRIANGLE_FANを使ってみる
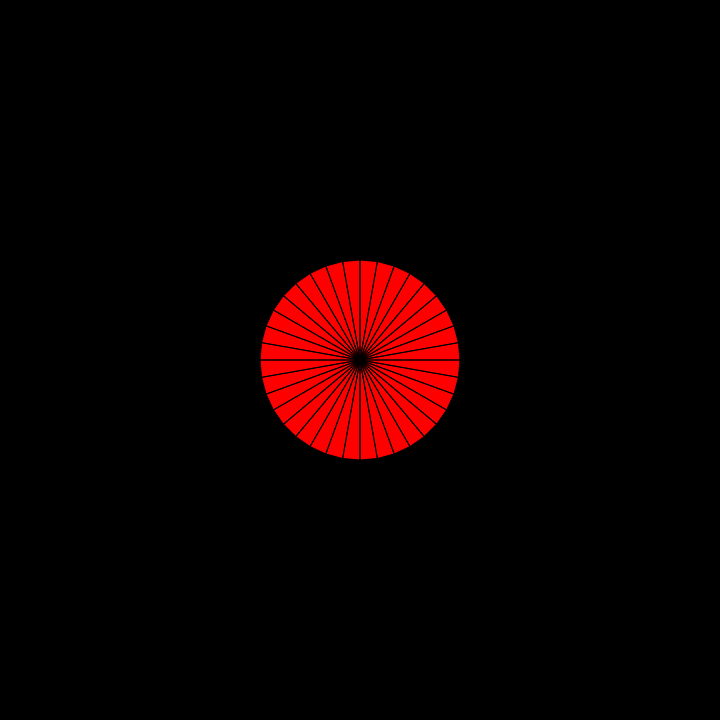
今回は、TRIANGLE_FANを使ってピザを切ったような柄を作りました。
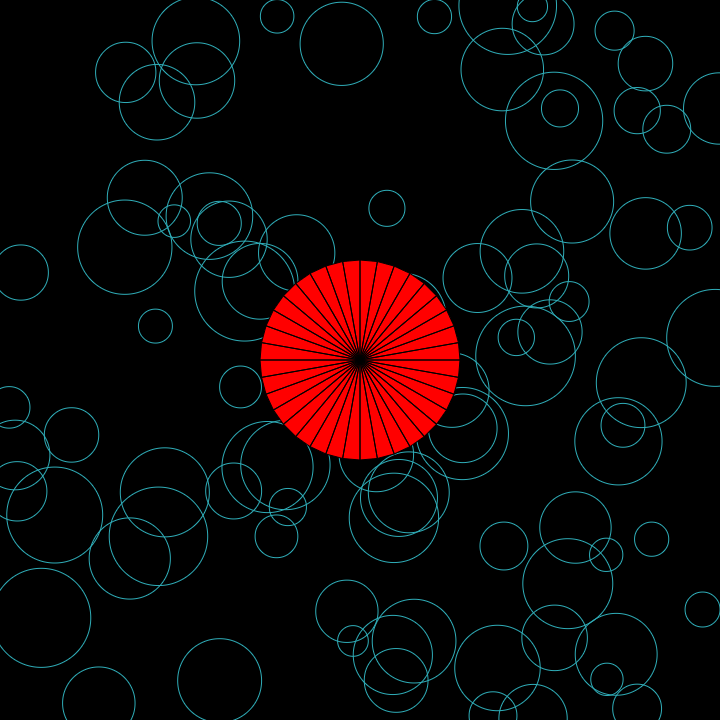
ピザのつもりが和傘のようになったので、雨の波紋も入れてみました。

beginShapeの種類はいろいろあって、まだ全然わかってません。
let x, y; let angle; let radius; let c; function setup() { c = createCanvas(720, 720, P2D); angle = 0; angle_1 = 90; radius = 100; noLoop(); } function draw() { background(0, 0, 0); for (let i = 0; i < 90; i++) { noFill(); stroke(47, 173, 184); circle(random(width), random(height), random(30, 100)); } beginShape(TRIANGLE_FAN); vertex(width / 2, height / 2); for (let angle = 0; angle <= 360; angle += 10) { fill(255, 0, 0); stroke(0, 0, 0); x = cos(radians(angle)) * radius + width / 2; y = sin(radians(angle)) * radius + height / 2; vertex(x, y); } endShape(); }
![Generative Design with p5.js [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング Generative Design with p5.js [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング](https://m.media-amazon.com/images/I/51m7zcdhX9L._SL500_.jpg)