
p5.jsを勉強していると偶然いい感じのものができたりします。
その時は「残したいな」と思います。
今回は、p5.jsで画像を書き出す方法です。
savePressedを使う
まず、createCanvasを変数に入れます。
今回は変数を「c」にしています。
c = createCanvas(800, 800, P2D);
「s」キーを押すと「png」を書き出すようにします。
function keyPressed() { if (key == 's') { saveCanvas(c, 'myCanvas', 'png'); } }
コード全体
let c; function setup() { c = createCanvas(800, 800, P2D); colorMode(HSB, 360, 100, 100, 100); noLoop(); noStroke(); } function draw() { background(250, 100, 100, 100); for (let i = 0; i < width; i++) { fill(0, 0, 100, 90); circle(i * 100, height / 2, random(3, 150)); } } function keyPressed() { if (key == 's') { saveCanvas(c, 'myCanvas', 'png'); } }
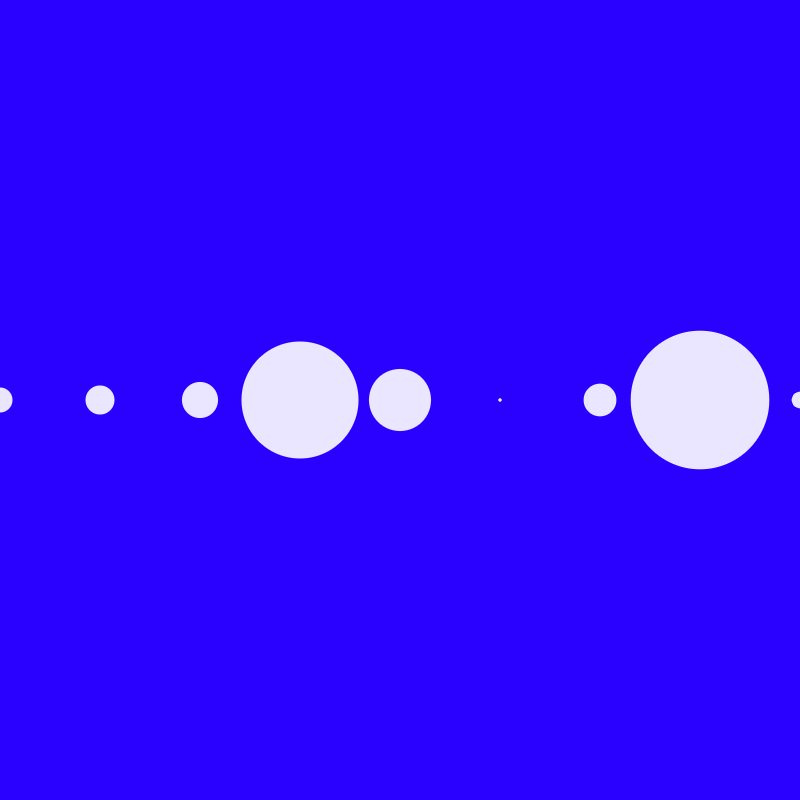
書き出し画像は以下となります。

![Generative Design with p5.js [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング Generative Design with p5.js [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング](https://m.media-amazon.com/images/I/51m7zcdhX9L._SL500_.jpg)