
TouchDesigner は作業中も常にプレビューできるので、動画の書き出し方を忘れがちです。
ということで、忘備録として残します。
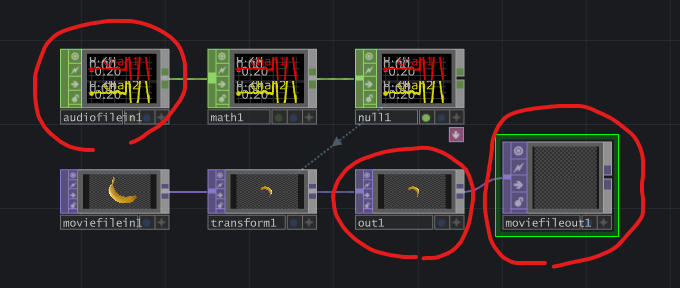
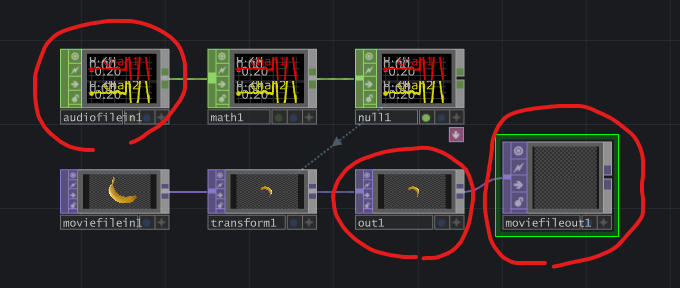
circle が audio にあわせて大きさが変わるものを作成しました。
必要となるのは、矢印の[audio file in][out][movie file out]部分です。

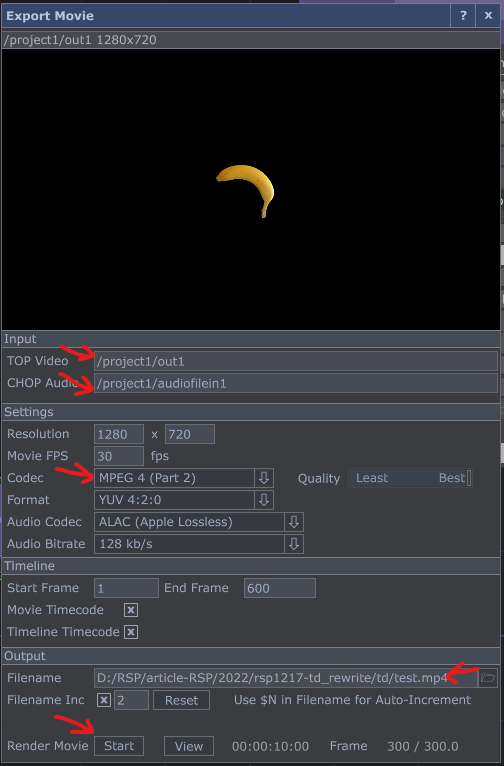
パターン 1 [ Export Movie ]
ざっくり手順です↓
- Fileから[Export Movie…]を選択
- [Top Video]に完成版(nullなど)をドラッグ・アンド・ドロップ
- [Render Movie]の[Start]ボタンを押す
- ダウンロードされる
1つ目は [ File ] の [ Export Movie ] を使います。
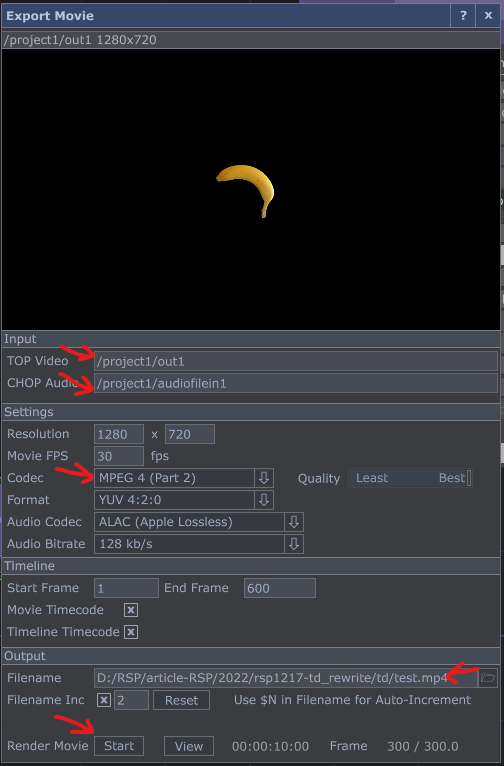
[ Export Movie... ] を選択すると以下が表示されます。
矢印のところを設定して、一番下の「Start」ボタンを押します。

「TOP Video」と「CHOP Audio」にはドラッグ・アンド・ドロップで設定できます。
設定できたら、一番下の「Start」ボタンを押して、しばらくするとダウンロードされます。
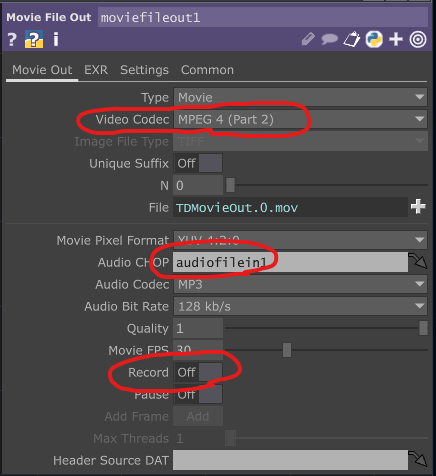
パターン 2 [ Movie File Out TOP ]
ざっくり手順です↓
- 「Movie File Out」を「out1」につなげる
- 「Audio File in」を「Movie File Out」の「Audio CHOP」にドラッグ・アンド・ドロップする
- 「Record」を「On」にする
- 「Record」を「Off」にする
- ダウンロードされる
2つ目は、「Movie File Out TOP」を使います。
「OP Create Dialog」の「Movie File Out」を「out1」につなげます。
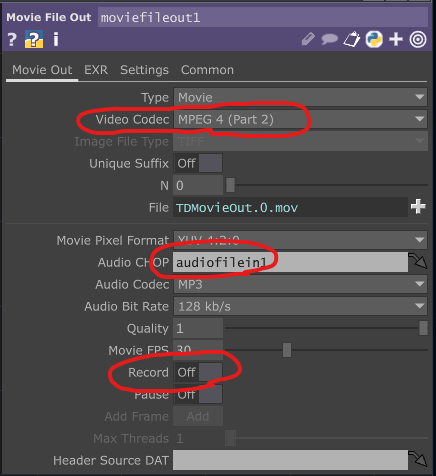
そして、「Movie File Out」の以下の画像の丸部分を設定します。

「Audio CHOP」にはドラッグ・アンド・ドロップできます。
設定後に「Record」を「On」にすると書き出しがスタートします。
ストップするときはもう一度押します。
パターン2は、時間の調整が可能です。
もっと別のいいやり方がありそうですが、とりあえずこの2つの方法で書き出せます。
yuuuha.hatenablog.com







![Visual Thinking with TouchDesigner プロが選ぶリアルタイムレンダリング&プロトタイピングの極意[改訂第2版] Visual Thinking with TouchDesigner プロが選ぶリアルタイムレンダリング&プロトタイピングの極意[改訂第2版]](https://m.media-amazon.com/images/I/51ZwaU8eYEL._SL500_.jpg)












