
TouchDesignerのGLSLを使ってみたい。
GLSL単体でも少しずつ勉強しているのですが、GLSLだけでは何をしたらいいのか正直わからない。
けど、TouchDesignerでGLSLを使うことでいろいろできそうです。
GLSLを使う準備
まず、[OP Create Dialog]の[TOP]の[GLSL]を選択します。

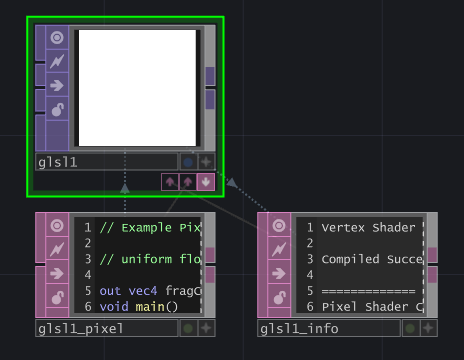
[GLSL TOP]を配置します。
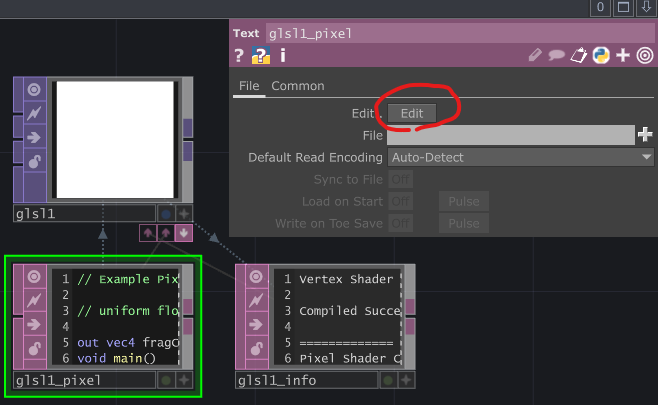
[glsl1_pixel](下のキャプチャの左下)をクリックするとパラメータが表示されます。
[Edit]ボタンを押すとGLSLが編集できるようなります。

開くと、すでにコードが入っています。
out vec4 fragColor;
void main()
{
// vec4 color = texture(sTD2DInputs[0], vUV.st);
vec4 color = vec4(1.0);
fragColor = TDOutputSwizzle(color);
}
この状態では真っ白です(下のキャプチャの左上)。

以下の部分の数値を変えると色がわかります。
vec4 color = vec4(1.0);
緑色に変更してみます。
vec4 color = vec4(0.1686, 1.0, 0.051, 1.0);
色を変更するときは[vec4(1.0)]の部分にマウスを持っていくと色を直感的に選ぶことができます。

最初に真っ白だったものが緑に変わりました。

TouchDesignerのGLSLの「HelloWorld」的なことができました。
準備はできたのでかっこいいものができるようにがんばりたいと思います。

![Visual Thinking with TouchDesigner プロが選ぶリアルタイムレンダリング&プロトタイピングの極意[改訂第2版] Visual Thinking with TouchDesigner プロが選ぶリアルタイムレンダリング&プロトタイピングの極意[改訂第2版]](https://m.media-amazon.com/images/I/51ZwaU8eYEL._SL500_.jpg)