色を使うとき、HSBはすごくわかりやすい。
けど、RGBほどイメージはしづらい。
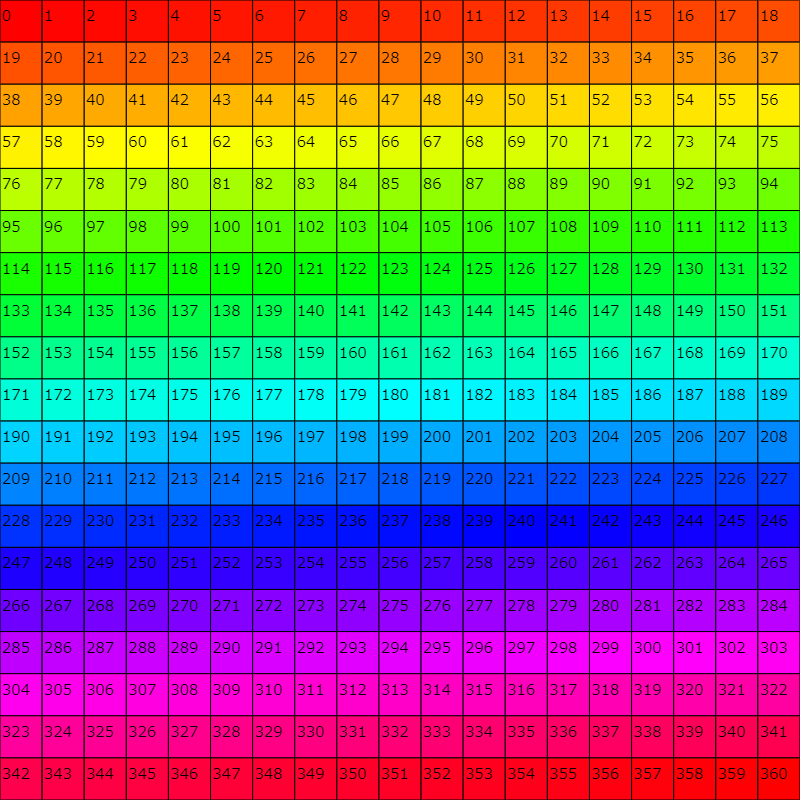
ぱっと目で見てわかるようにp5.jsで作ってみました。

コードはこちら↓
let cols = 19; let rows = 19; let size; function setup() { createCanvas(800, 800); colorMode(HSB,360,100,100,100); size = width / cols; } function draw() { background(220); for (let i = 0; i < 361; i++) { let x = (i % cols) * size; let y = Math.floor(i / rows) * size; fill(i,100,100,100); rect(x, y, size, size); fill(0,0,0,100); textSize(15) text(i,x+2,y+size/2); } } function keyPressed(){ if(key=='s'){ saveCanvas('color-number.png') } }
同じ動きでも色が違えば全然印象が変わる。
赤系の時と青系の時ではデザイン自体も変える必要があったりする。
色はしっかり勉強する必要がありそうです。
![Generative Design with p5.js [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング Generative Design with p5.js [p5.js版ジェネラティブデザイン] ―ウェブでのクリエイティブ・コーディング](https://m.media-amazon.com/images/I/51m7zcdhX9L._SL500_.jpg)