
散布図を使ってみたいと思いました。
大量のデータを扱う際に使えそうです。
matplotlibで散布図を表示しました。
データ作成
まず、matplotlibとpandasをインポートします。
import matplotlib.pyplot as plt import random
xを100までで作って、yを100までのランダムな数を2つ作ります。
N=100 x=[i for i in range(N)] y1=[random.randrange(N) for _ in range(N)] y2=[random.randrange(N) for _ in range(N)]
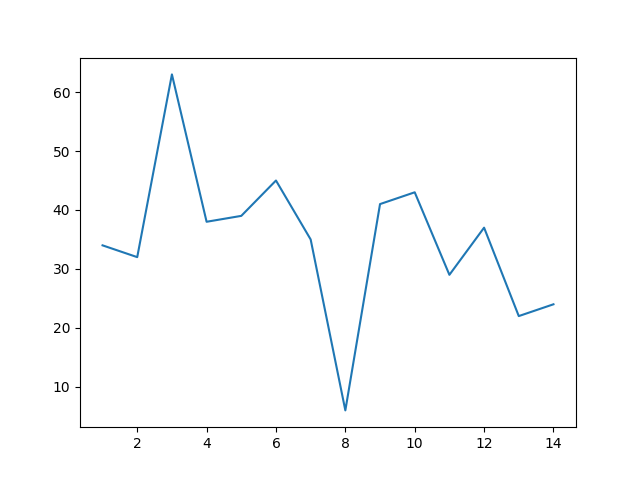
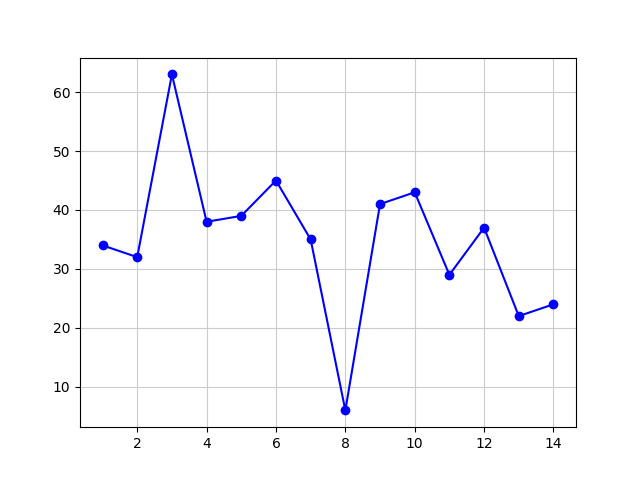
最後に、散布図として表示します。
plt.scatter(x,y1) plt.scatter(x,y2) plt.show()

無事に表示できました。


















![Visual Thinking with TouchDesigner プロが選ぶリアルタイムレンダリング&プロトタイピングの極意[改訂第2版] Visual Thinking with TouchDesigner プロが選ぶリアルタイムレンダリング&プロトタイピングの極意[改訂第2版]](https://m.media-amazon.com/images/I/51ZwaU8eYEL._SL500_.jpg)
